【WordPress】テーマ「Luxeritas」(ルクセリタス)の見出しのデザインを変更する

当ブログでは、「Luxeritas」(ルクセリタス)という無料配布されているテーマを利用しています。
高速かつ多機能であり、非常に使いやすいテーマなのですが、記事中の見出しのデザインで少々気になるところがあり、今回は自分でカスタマイズしてみました。
当ブログの見出しのデザインは元々こんなでした
「見出し」というのは、↑のような文章の内容ごとのサブタイトルのようなものです。
ブログなどで分かりやすい記事を書くためには欠かせないものです。
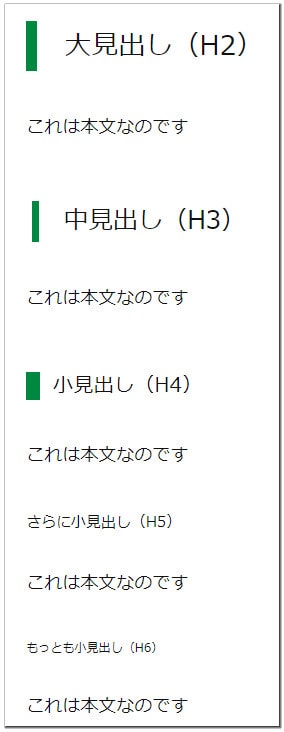
で、当ブログでの記事中の見出しのデザインは、元々下の画像のようなものでした。(子テーマ「classic-blog-green」のデフォルトデザインです)

H2~H4までは、見出しの左側に緑色の棒が表示されるデザインですが、似たようなデザインなので、ぱっと見で見出しの階層が分かりづらいんじゃないかな、と思いました。
また、棒の太さがまちまちなのも気になるところです。
そこで、H2・H3・H4の見出しのデザインを、階層が分かりやすいようにカスタマイズしてみることにしました。(H5とH6は、当分使わなさそうなので、今回は見送ります)
見出しのデザインを変えるにはスタイルシートをいじる
ブログなどのWebサイトを司るプログラム言語をhtmlと言いますが、Webサイトの見てくれ(スタイル)だけに限ると、CSSという別の言語が用いられています。
そして、CSSで書かれたスタイルの設定集をスタイルシートと呼びます。
つまり、Webサイトのスタイルを変えるには、スタイルシートを編集する必要があるのです。
「Luxeritas」(ルクセリタス)を導入している場合、スタイルシートの編集は、Luxeritasメニューの「子テーマの編集」からできます。
(子テーマを導入していない場合、「デザイン選択」→「style.css」からでも出来ますが、アップデート時に元に戻ることがあるのでお勧めしません。子テーマはできるだけ導入しましょう)
そして、スタイルシートの一番下に、以下のように記述しました。
/*見出しのカスタマイズ*/
.post h2 {
background: #fafafa;
border-bottom: solid 2px #dddddd;
}
.post h3 {
border-bottom: dashed 2px #dddddd;
}
.post h4 {
border-left: solid 3px #008740;
}1行目の/*と*/で挟まれた部分はコメント(メモ書き)です。消しても正常に動作します。
「.post h2」などはセレクタで、この設定の及ぶ範囲を指定するものです。
ここでは、「記事本文内の、<h2>タグで囲まれた部分」という意味合いです。
記述を終えて「保存」すると、見出しのデザインが以下のように変わりました。

今回は、最初からある緑の棒を活かしたデザインにしてみました。
H2では、背景を薄いグレーに塗り、下の部分に線を引くことで、付箋紙を貼ったような立体感のあるデザインを目指しています。
H3は、下の部分に線を引くだけですが、H2との違いを明確にするため、破線にしています。
H4は、左の緑の棒が太すぎる感じがしたので、細くしています。
ちょっとだけですが、以前のものよりは見栄えが良くなっていると思うのですがどうでしょうか。
CSSはある程度知っておくとカスタマイズがはかどる
「Luxeritas」(ルクセリタス)はカスタマイズ性が高いテーマなのですが、今回の見出しデザインなど、スタールシートをいじらないとカスタマイズできない部分もいくつかあります。
主だったカスタマイズ方法はブログなどで紹介されており、CSSのコードもそのままコピペできる形で公開されています。
ただ、CSSの仕組みや記述方法をある程度知っていれば、コードを自分なりに改造したり、簡単なコードを自力で書けるようになるため、カスタマイズの幅が広がってくるはずです。
CSSの事を知るには、「HTMLクリックリファレンス」というサイトがおすすめです。(タイトルにないですがCSSも取り扱っていますし、CSSはHTMLと不可分なものでもあります)









ディスカッション
コメント一覧
まだ、コメントがありません